Motorcortex
User
Interface kit


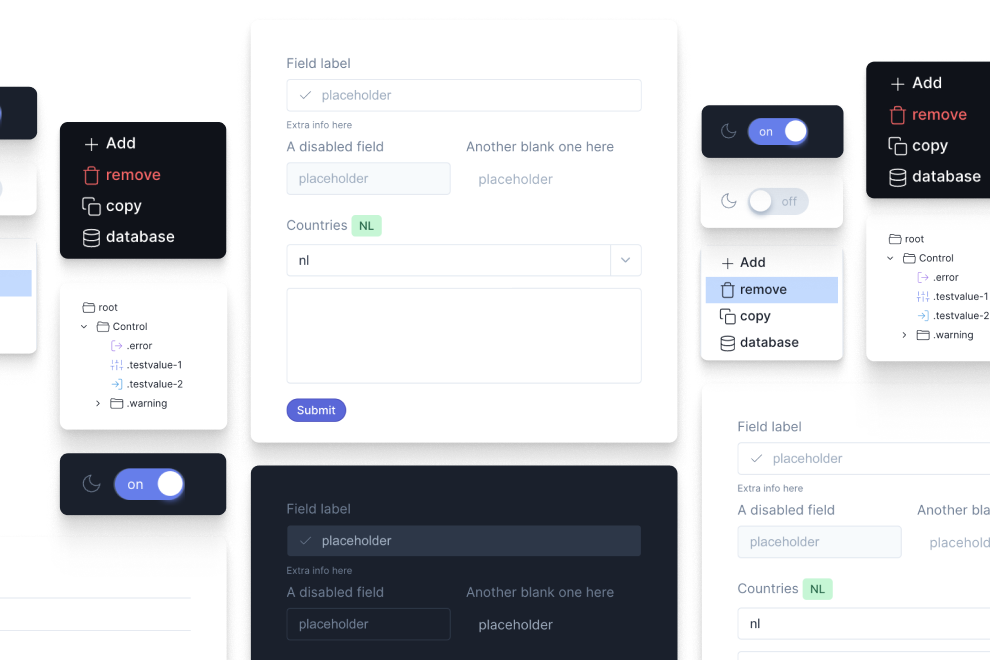
Empowering our customer to effortlessly design sleek and dynamic web applications, our Vue-based UI kit offers a wide range of components and can be easily installed as a plugin or imported individually. With our user-friendly kit, Motorcortex can streamline their design process and create stunning web applications without any hassle.

Our UI kit offers an optimized dark mode option for all components, providing a comfortable viewing experience for those with sensitive eyes. Seamlessly switch between light and dark modes for an effortless design process.

Our UI kit is available as an NPM package, making it effortless to install and use. Our NPM repository is hosted using Verdaccio.
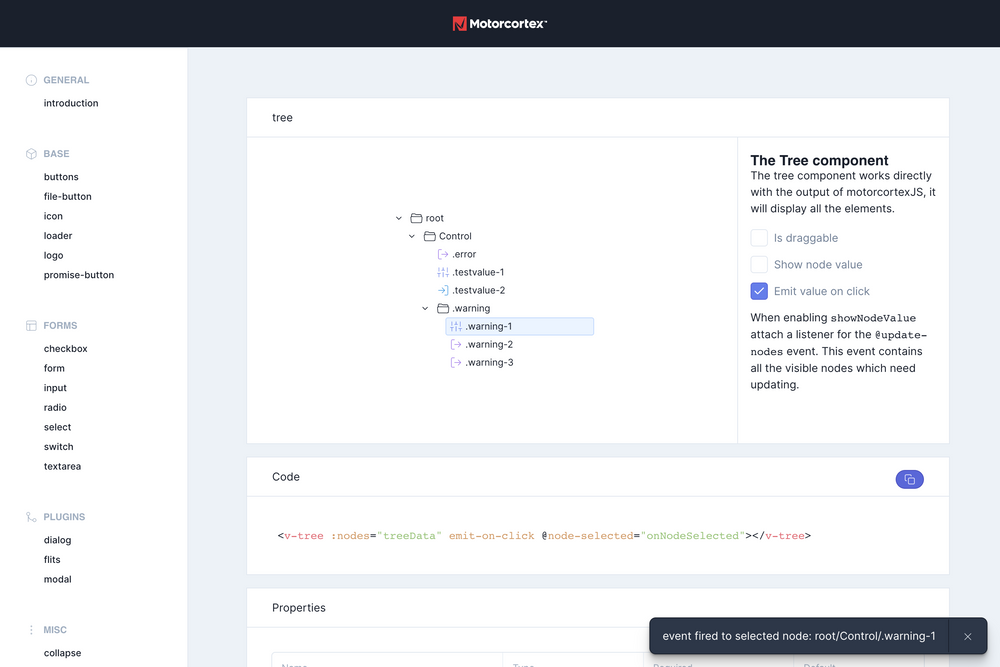
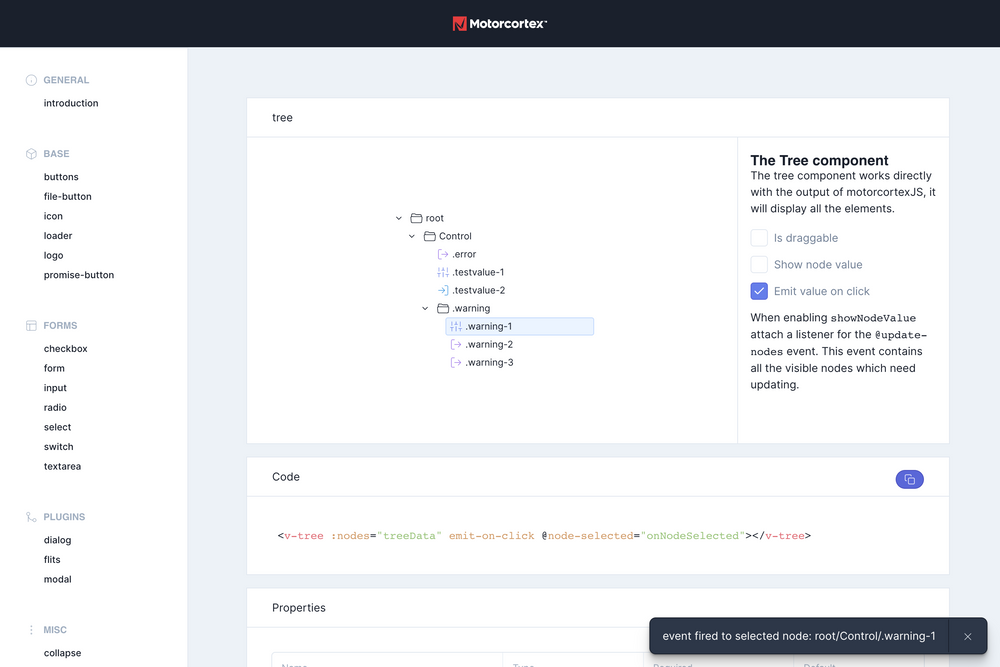
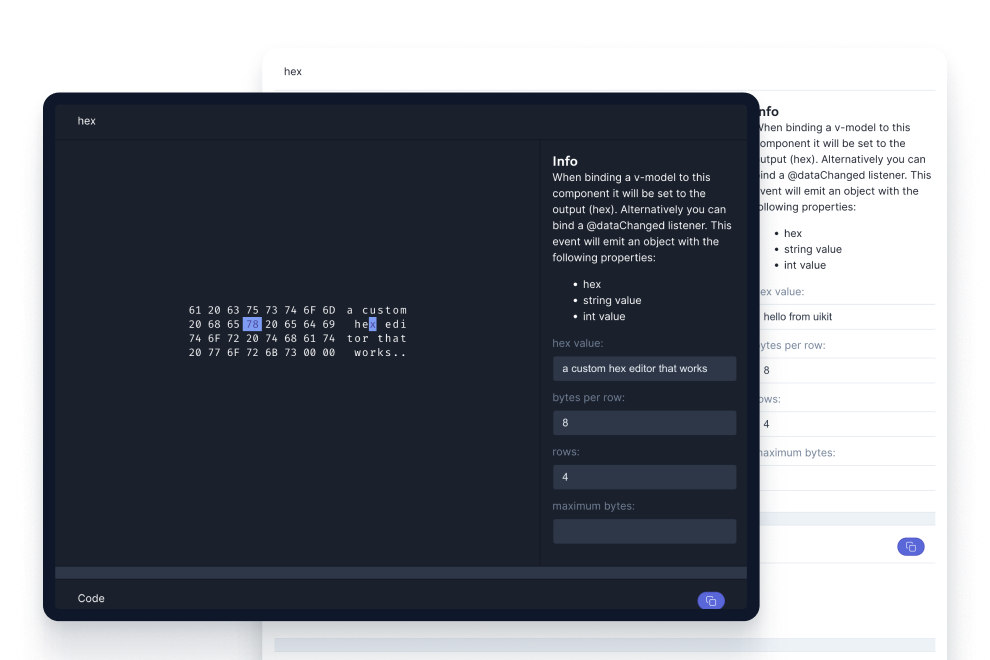
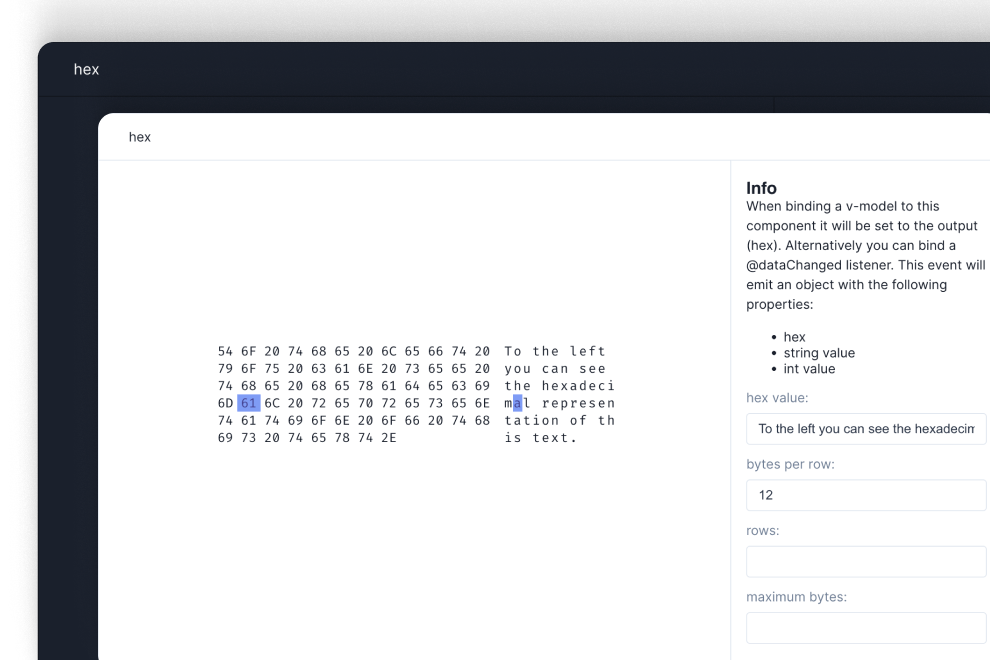
#yarnyarn add @vectioneer/ui --registry=https://npm.vagebond.nl#npmnpm install @vectioneer/ui --registry=https://npm.vagebond.nlUI kit comes equipped with advanced features such as a HEX editor, realtime GL-plot, data tree component, and a layout helper that allows for flexible designs. Additionally, there are several other components and utilities available for exploration.

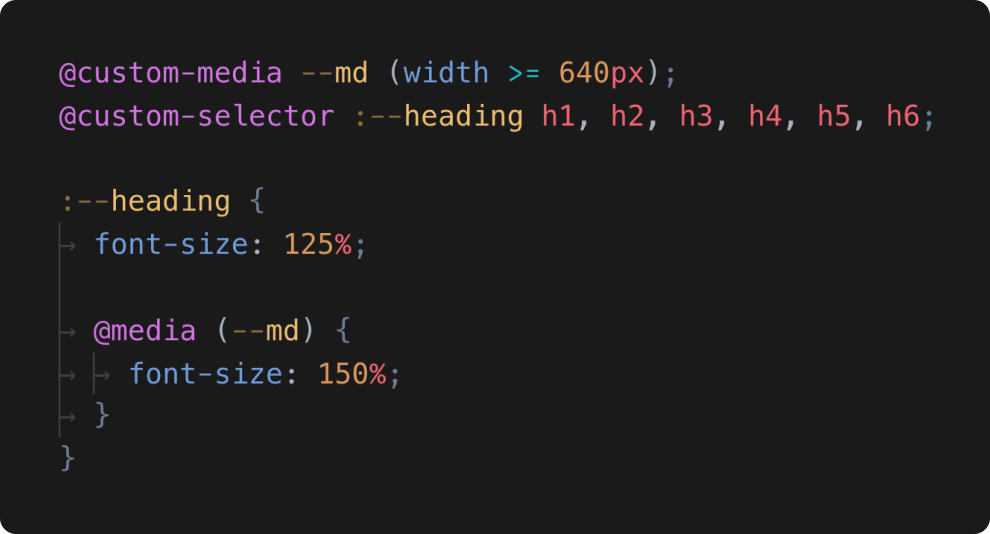
UI kit provides an easy-to-use and extendable CSS setup using PostCss, giving you a solid foundation to build upon while still allowing for customization. Create a unique design while maintaining an intuitive and efficient workflow.