Motorcortex
Robot control
system


Forget about manuals!
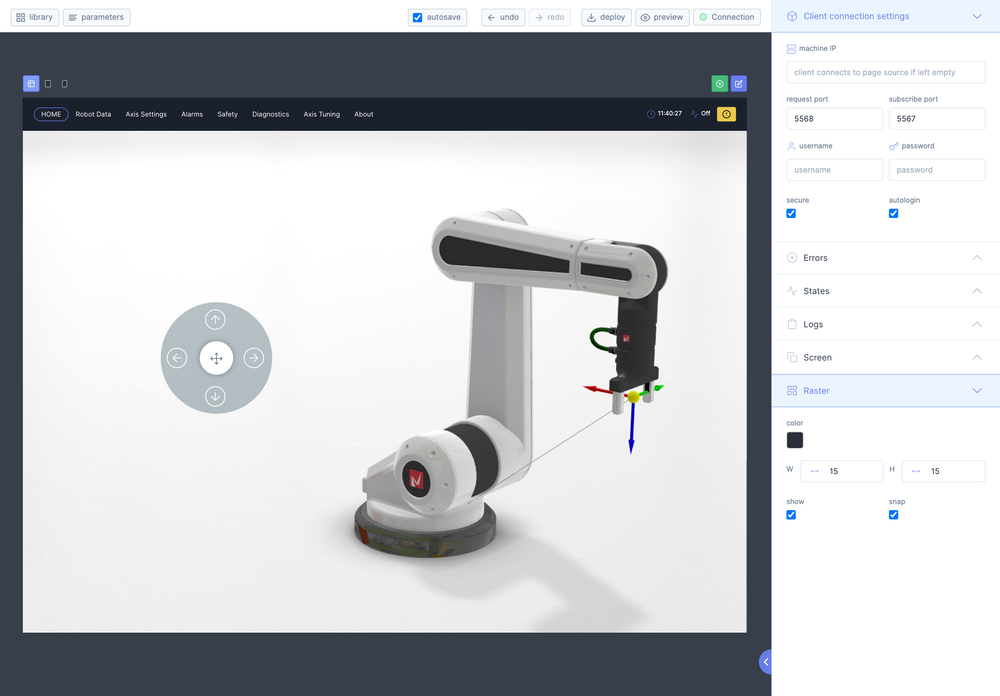
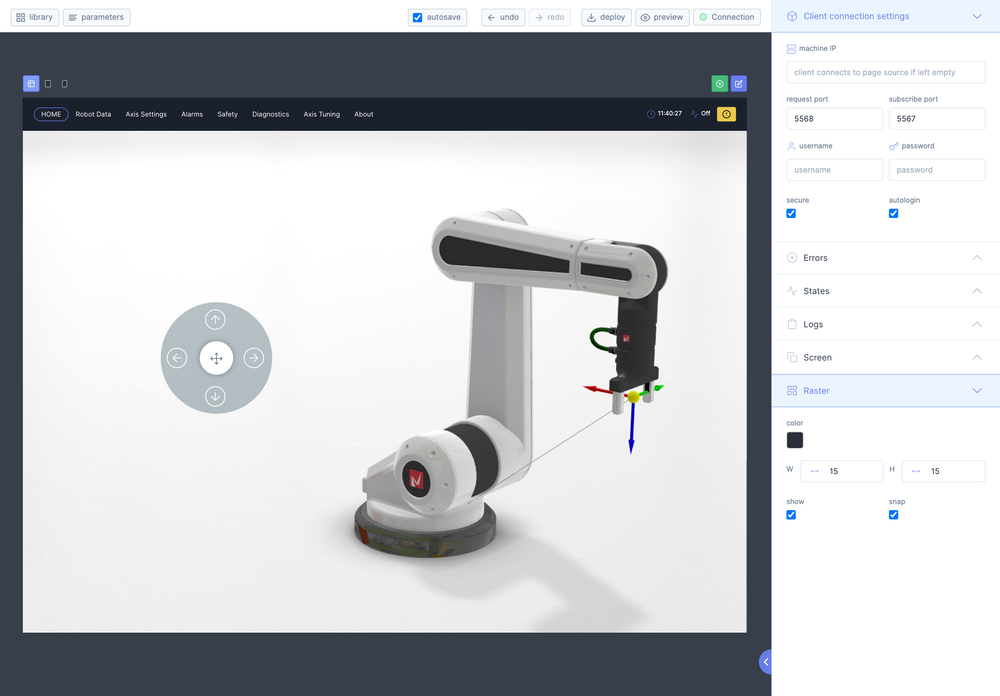
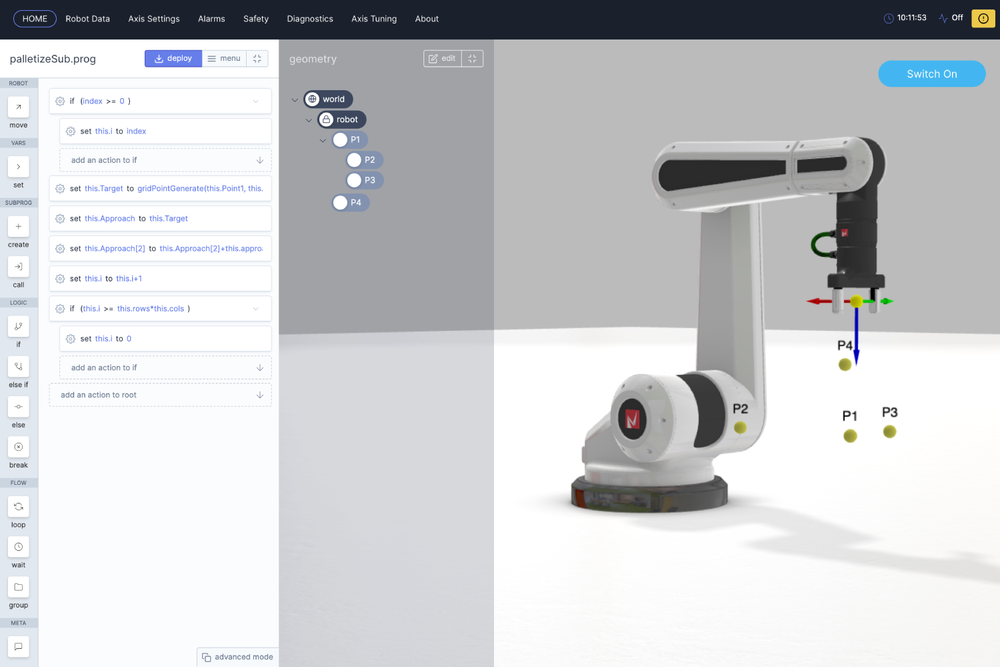
We simplified the complex task of robot programming by creating a user-friendly interface consisting of a program and geometry panel combined with a 3D visualization component.

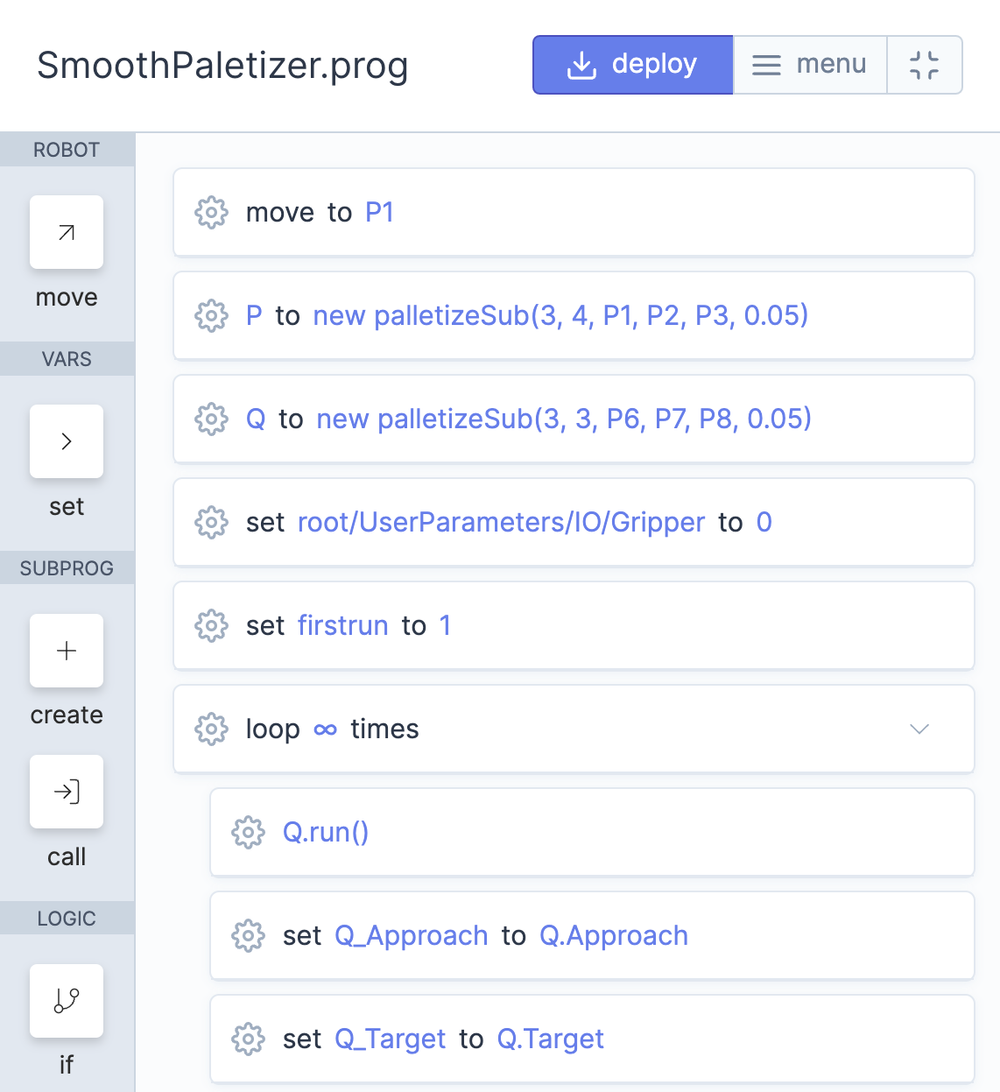
Drag and drop, deploy, done.
Our implementation of pinia and pinia-orm allows for seamless representation of each program element and streamlined application structure.

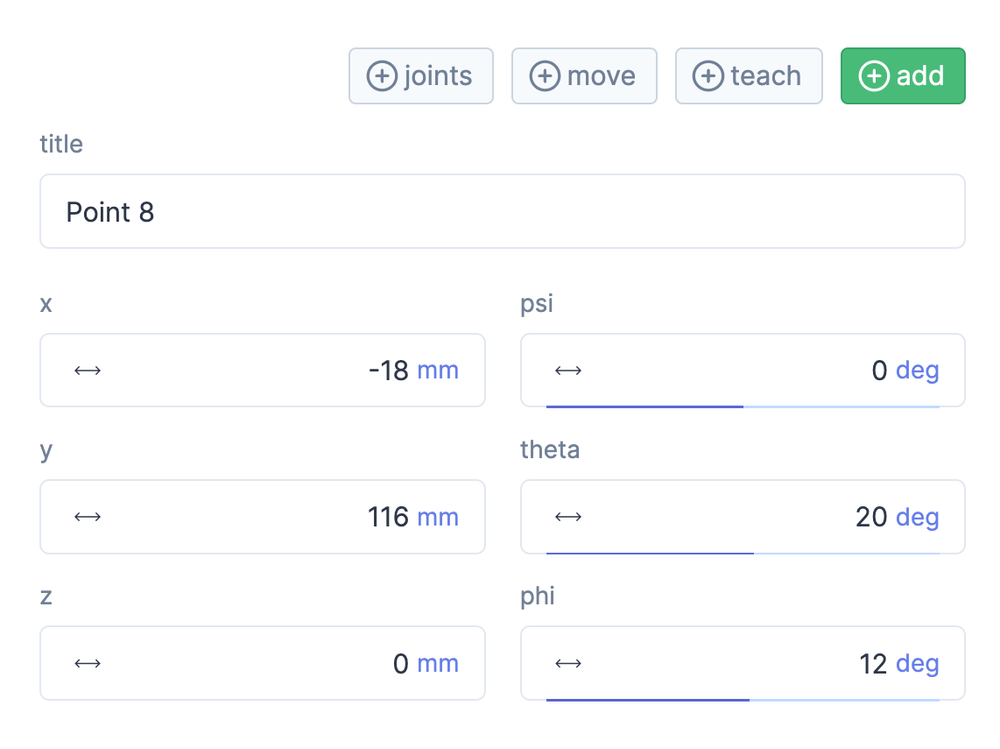
Create points and enter coordinates in cartesian or joint space. Three.js is used to render the points in 3D space.

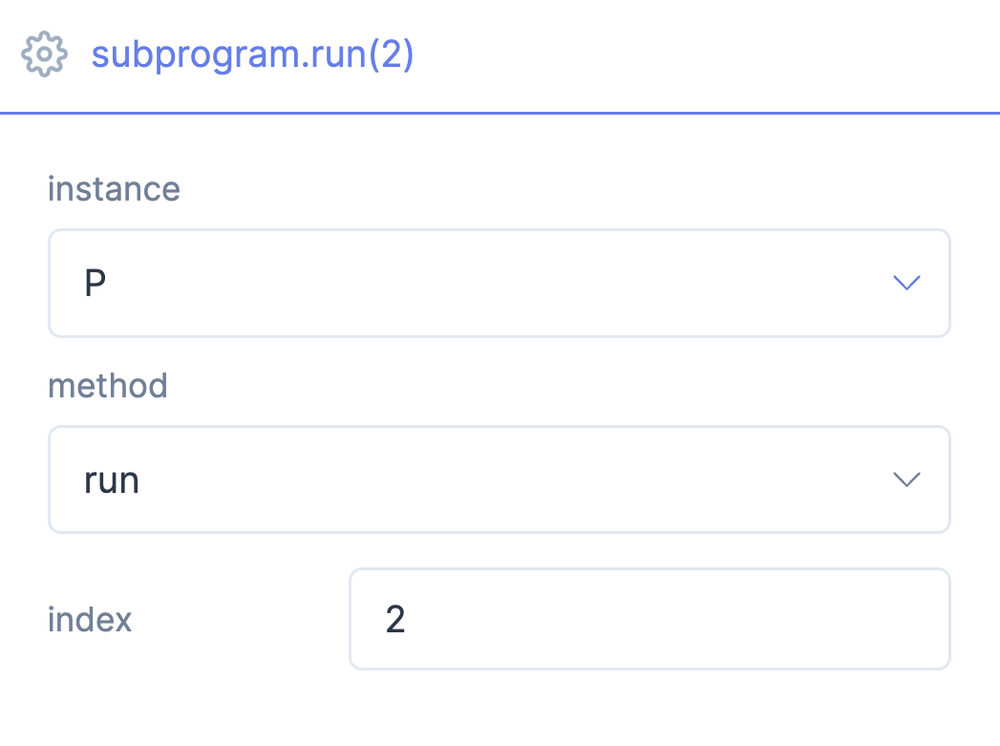
Write modular programs that are easier to read and maintain by using subprograms. Pass in arguments and use return types just like with regular functions.

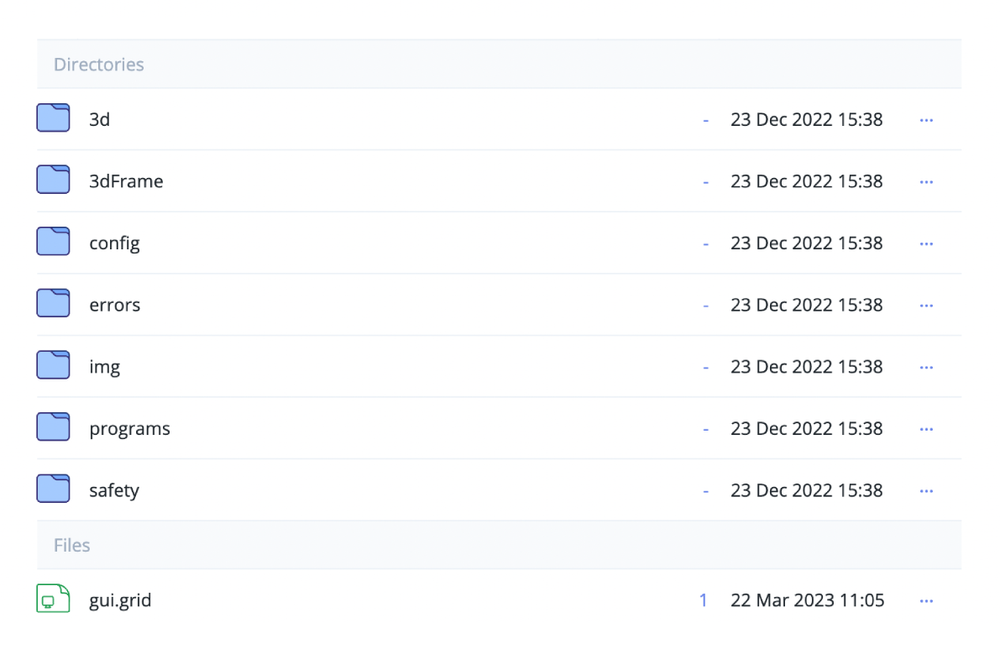
Effortlessly manage and collaborate with team members by storing programs and related assets on a cloud-based filesystem.

When deployed, the program is compiled into JavaScript and sent to a hardware controller that uses a javascript interpreter to eventually control the hardware.
function main() { this.p1 = [0, 0, 0, 0, 0, 0, 0] this.p2 = [0.2, 0, 0, 0, 0, 0, 0] moveTo(this.p1) moveTo(this.p2)}